Install the Legato Plugin for VSCode
To set up the Legato plugin:
- Note
- Support for the Legato plugin is only for Linux machines (either virtual or physical). The Legato build tools rely on a Linux environment to make the system and app images for your target(s).
1. Download and install VSCode
2. Search for “Legato” in the VSCode Marketplace
3. Open a folder as your Legato workspace. Ctrl + K + 0
a. Make or choose a folder to use as a workspace and click Ok
- Note
- The Leaf Menu will not work unless you already have a folder open.
4. Install Leaf on your dev machine if not already installed:
wget https://downloads.sierrawireless.com/tools/leaf/leaf_latest.deb -O /tmp/leaf_latest.deb && sudo apt-get install --install-recommends /tmp/leaf_latest.deb
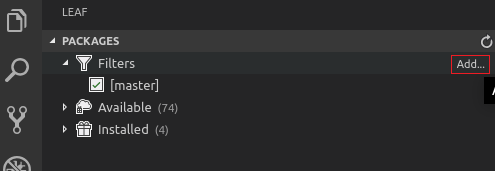
5. Click on the Leaf Icon on the right hand toolbar to search for and install a current SDK for your target (for example swi-wp76-4.0.0 for the wp76 target) (Leaf Workspace Manager)
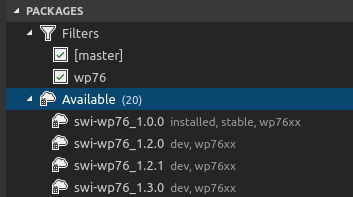
a. Add a filter for your target and then type the partial name for the target (i.e., , , , )
- Note
- Typing an "@" symbol in the "Add filters" dialog box will show you a list of the existing tags.

b. Expand the Available list

c. Highlight the SDK you wish to install and click Add to profile…, name your profile and then follow any prompts in the terminal window.
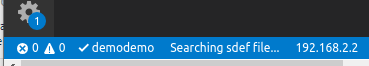
You have now successfully installed the Legato SDK for your target. The current profile will show up on the bottom toolbar of VSCode.

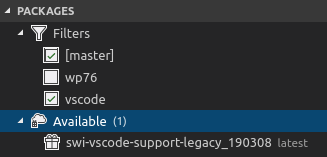
6. Next, install the vscode Legato tools.
Add a filter for ide (to install the latest legato tools for vscode support)

"Add to profile" the swi-vscode-support package to your existing leaf profile
- Note
- You may have to reload your window to load the Legato System View Ctrl + Shift + P and choose
Developer: Reload Window
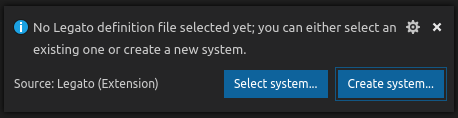
7. Create a new system. Either select your .sdef if you have one or create a new one from our template.

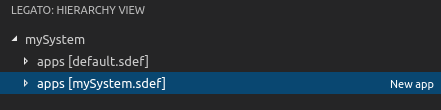
A new Legato Icon will appear in the left-hand menu, this is the Legato System View and will show you the logical view and the relationships between systems, apps, components and apis.

- Expand the default.sdef apps to see the Platform Services included with Legato, or click on “New app” to create your own application and start coding within Legato.
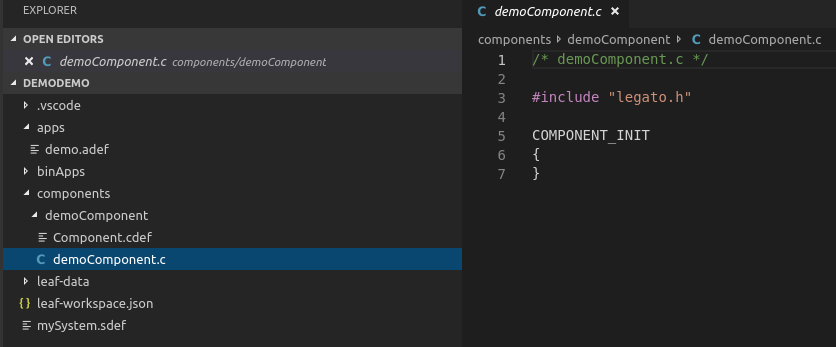
- Creating a New App will create the components, a .c file and the .adef for you from templates. To view these files and start working with them switch to the Explorer view and start coding.

Building and Installing your Code onto your Target When you are ready click on the

IP Address at the bottom tool bar to configure your target:

or press Ctrl + Shift + B to quickly Build or Build and Install your system onto your target.
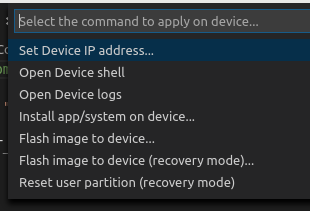
To view the logs, click on

Choose Open Device logs, this will open the logs in a terminal to troubleshoot any issues.

Running Build on your code will parse the code with the mktools and provide you logs in the terminal that you can then use to figure out errors and issues.
Copyright (C) Sierra Wireless Inc.
